- Overview
- Layered Diagrams
- Class Diagrams
-
Sequence Diagrams
- IDE Integration
- Collaboration
- Documentation
Sequence Diagrams
Trying to analyze logic when understanding code is a challenge for developers. As a codebase gets bigger, its complexity also increases, resulting in multiple control flows with logic that is difficult to quickly comprehend.
Sequence diagrams can be an excellent solution to this problem, but tools currently available create diagrams that become large and overwhelming when dealing with complex code. Architexa lets you create sequence diagrams that present a minimal, manageable amount of information and that you can easily interact with.
Architexa ensures the diagrams remain useful when the code gets complicated by hiding less relevant information, using unobtrusive visual elements to convey ideas, and supporting incremental exploration by the user to expand, collapse, add, or delete components at will.
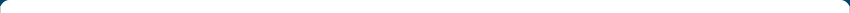
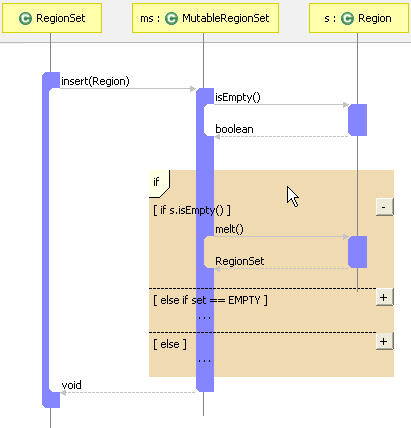
Class instances are shown in a panel along the top of the diagram. Each instance has a lifeline running downward that symbolizes the object's involvement in the sequence being represented.
A class's methods and fields appear on the lifeline, and calls or accesses to other members are shown with message lines.
Click here to see sequence diagrams in action.Easy exploration
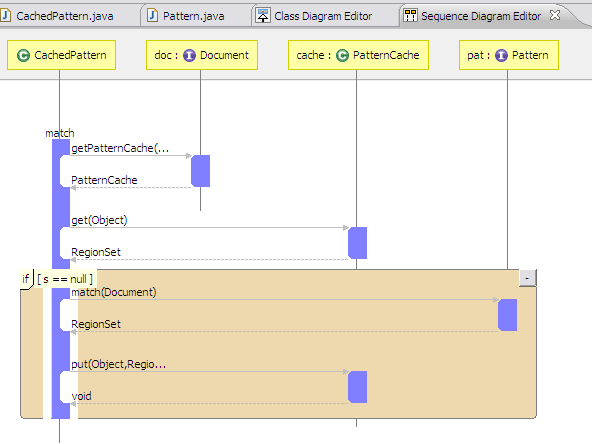
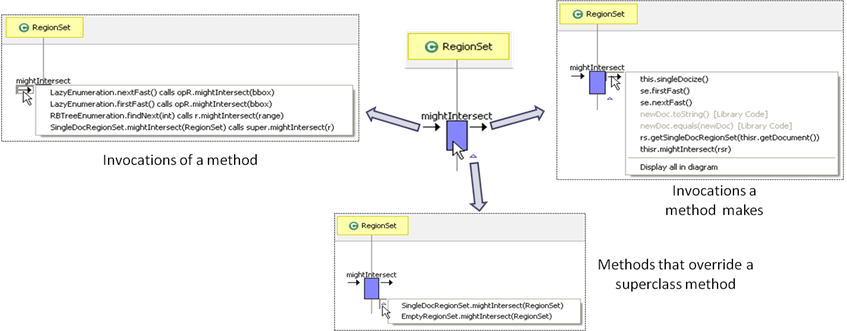
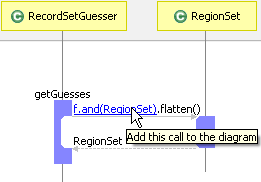
Users can interact with and incrementally explore to build a diagram piece by piece. You can drag and drop elements into a diagram or make use of navigation aids, which are shown as buttons that indicate the type of items they add to the diagram.Inlined method calls
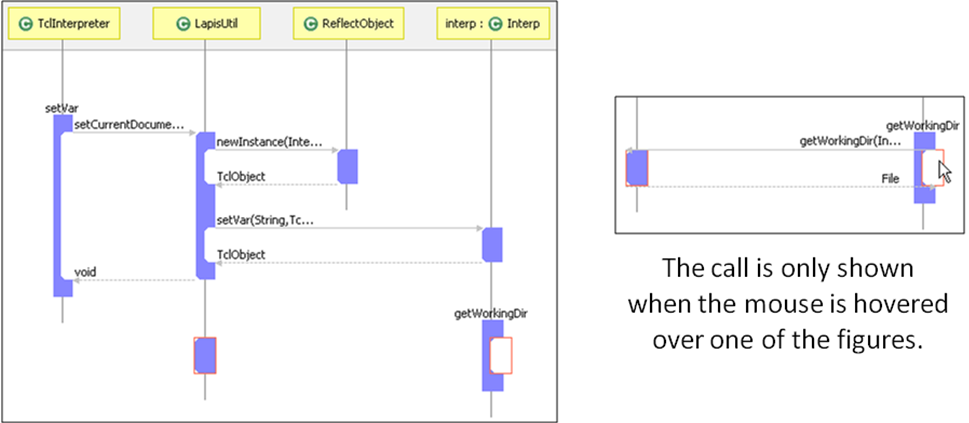
One way Architexa keeps sequence diagrams manageable is to compact information by default and allow the user to expand components as desired.
For example, method calls are shown as inlined when a method is directly called on the return value of another method. This inlined or "chained" method can be expanded by selecting one of the methods in the chain in order to display it separately in the diagram.
Conditional blocks
To demonstrate the possible flow of control that a system could take depending on various conditions or tests, Architexa displays loops, iterations, and conditional statements in sequence diagrams.
An overabundance of information is avoided by displaying loop statements only once and by collapsing all but one of the possible execution paths in an if-else block.
Method calls in a conditional block are surrounded with a highlight that is only displayed when the mouse is hovered over the block.
Backward messages
If instances are ordered in such a way that a method call flows from right to left in a diagram, this "backward message" is hidden by default. Its existence is indicated by a highlight on the borders of the involved methods, and the call is only shown on mouse-over.
Since time increases from top to bottom and left to right in a sequence diagram, Architexa assumes the illustration of a backward message is not the intention of the diagram and hides it to allow the user to focus on more relevant aspects.
Also, hiding the message instead of removing it entirely makes it possible for the user to reorder instances in a diagram while still keeping track of the affected messages.
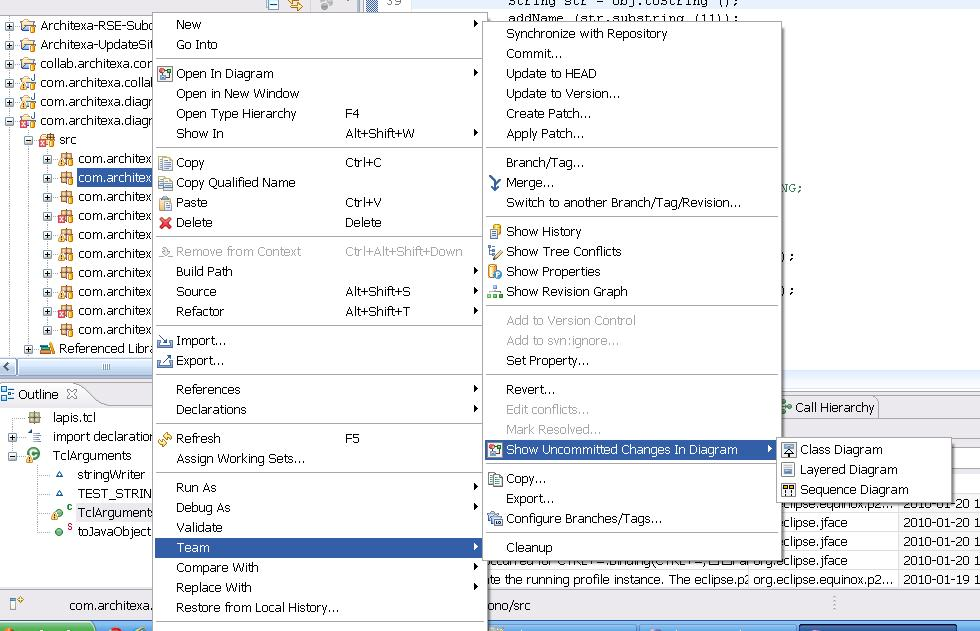
Speed up code reviews
When doing code reviews or trying to understand work completed by a colleague or even yourself, sequence diagrams can help you.
The Team menu in the context menu contains an option to open the uncommitted changes present in a file, package, or project in a sequence diagram; and when using Eclipse's History view it is possible to open a diagram comparing any two revisions of a file.Architexa analyzes the differences and creates a diagram that shows how they are related and the connections among all changes.
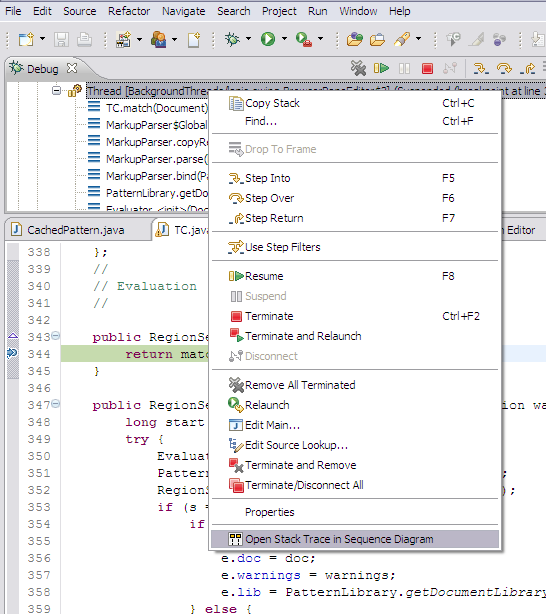
Ease in debugging
Setting breakpoints and using Eclipse's debugger is a common way of figuring out complex bugs. To make debugging easier and more effective, sequence diagrams have been integrated with the debugger so that when code is run, a diagram showing how the program executes can be generated.
Simply right clicking on a thread in the debugger's stack trace will give the option to create a diagram that the user can then explore and interact with. The diagram is automatically updated, adding new methods as they are executed.